On this article, we’ll discuss JavaScript frameworks for constructing net options, together with their advantages, functions, and variations. Discover out which net framework suits you higher!
Introduction: Why Examine Svelte and React?
JavaScript frameworks have immensely modified the method of making net tasks with interactive and dynamic Person Interfaces (UI). Although there are numerous different frameworks like VueJS, Angular, Ember, and so forth., we’ll talk about React and Svelte.
React has dominated the front-end growth scene for a few years. Svelte is comparatively new and has turn into in style due to its method of approaching reactivity and compilation.
We’ll current React and Svelte in numerous dimensions, similar to how they enhance efficiency, developer expertise, and real-world utilization. By the top of this text, you should have a good suggestion of which framework is good on your net software.
Overview of React and Svelte
Each frameworks are nice for net growth, however each has its personal peculiarities that you might want to know with the intention to efficiently assemble the challenge. Whenever you end studying this, you’ll know which one you want to make use of for constructing your net software program.

What’s React?
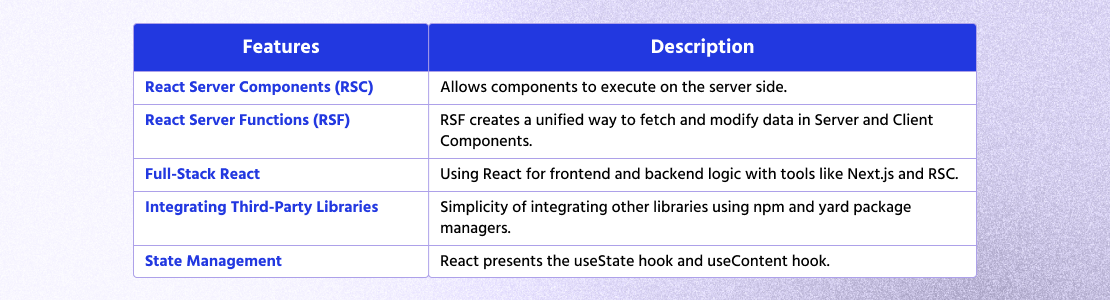
React is an open-source JavaScript library for net and native UI. React is a framework that helps you make good software program you should use on telephones and computer systems. It employs a declarative component-based construction and a digital DOM (VDOM) for environment friendly UI updates. React apps are normally written utilizing JavaScript Syntax Extension (JSX), which may combine JavaScript and HTML-like code.
Key options of React are component-based design, VDOM for environment friendly UI updates, giant ecosystem, third-party libraries, group assist, context API, and hooks for state administration.

What’s Svelte?
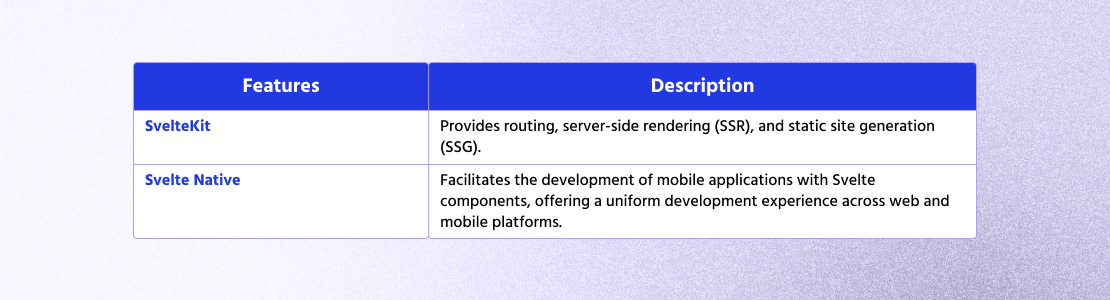
Svelte is a comparatively new frontend framework that does issues very otherwise. As an alternative of leveraging a VDOM, Svelte compiles the elements into closely optimized JavaScript when the appliance builds, producing code that’s much more environment friendly in its updates that change the DOM instantly.
Svelte’s key options embrace the absence of a digital DOM, compilation instantly into native JavaScript, an easier and extra intuitive syntax, built-in reactivity with out the necessity for added state administration libraries, smaller bundle sizes in comparison with React, and minimal boilerplate code. Additionally, it gives a extra streamlined and compact growth expertise.

Key Variations Between Svelte and React
Allow us to elucidate the subject of Svelte and React, that are comparable instruments for constructing web site content material. Some individuals favor Svelte due to the way it does issues, and different individuals favor React for various causes. We study extra about them!
Allow us to elucidate the subject of Svelte and React, that are comparable instruments for constructing web site content material. Some individuals favor Svelte due to the way it does issues, and different individuals favor React for various causes. We study extra about them!
Efficiency and Rendering Strategy
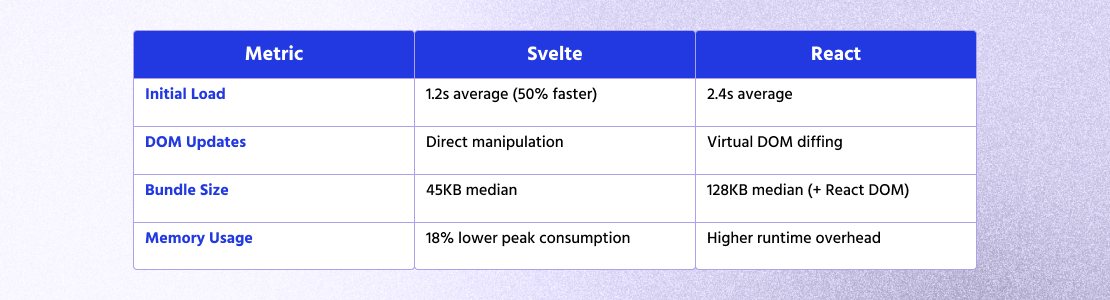
React makes use of a digital DOM to trace adjustments to the UI and replace what has modified. Whereas this reduces redundant updates, it does introduce some overhead, particularly for large apps.
Svelte doesn’t use digital DOM in any respect. As an alternative, it compiles elements at construct time and performs quicker at runtime. Updates are written on to the DOM, so Svelte is usually quicker generally.
Svelte’s compile-time optimizations allow quicker Time to Work together (TTI), which is helpful for cellular customers. React compensates with incremental adoption of the React Compiler, exhibiting 20% efficiency beneficial properties in Sanity Studio benchmarks.

Improvement Expertise and Studying Curve
To make superb software program with React, you might want to study some particular issues first. You have to learn about JSX, hook traits, and preserve monitor of every little thing with helpers like Redux or Zustand. If you’re solely starting, it is likely to be difficult. However React has good documentation and an enormous group to assist, so after a while, it won’t really feel so laborious!
Svelte, then again, has a extra simple-to-develop expertise. It depends on common HTML, CSS, and JavaScript with out requiring JSX or complicated state administration techniques. Builders present assist for reactivity via plain variable assignments, which reduces cognitive effort.
Element Structure and State Administration
React elements use hooks and the useState/useEffect API to handle state. Subtle apps usually require third-party state administration libraries similar to Redux, MobX, or Recoil.
Svelte is nice and easy to create issues with. You simply use common issues, similar to HTML, CSS, and JavaScript, and don’t have to study difficult issues similar to JSX. Variables outlined in a Svelte element will replace the UI routinely if they’re modified. Svelte additionally has shops for managing states, providing a light-weight answer to React’s context API. Svelte makes use of a compiler-based strategy to construct UI, which is a predominant distinction from frameworks like React.
Bundle Dimension and Optimization
React functions are inclined to have bigger bundle sizes due to dependencies similar to React and different state administration libraries. Tree shaking and code-splitting optimize efficiency, however React functions are inclined to have bigger footprints.
Svelte apps are lighter in bundles since they don’t embrace runtime libraries. The compiled JavaScript is tightly optimized, which ends up in faster hundreds and higher efficiency on low-end {hardware}.
Ecosystem and Neighborhood Assist
React has an enormous ecosystem with a wealthy number of libraries and utilities. You may resolve any subject — routing, animation, or state administration. Its group additionally gives nice assist, and it’s extra handy to seek for belongings and tutorials.
Svelte’s ecosystem is smaller than it’s of React, however it’s actively rising. It doesn’t but have the identical exterior library protection, all the mandatory performance is constructed into Svelte. Moreover, the group of Svelte is welcoming, and its documentation is organized and readable.
Syntax and Styling
React makes use of JSX, which mixes HTML and JavaScript. JSX is a robust instrument, however it may intimidate newcomer builders and urge them to work with types in a further method utilizing styled elements, CSS, and particular libraries. React might require extra cliche code.
Svelte permits software program engineers to jot down in vanilla JavaScript, CSS, and HTML. Types might be scoped into elements with out the usage of instruments for styling. This ends in a cleaner and readable code.
Testing and Debugging
React makes use of well-supported check libraries similar to React Testing Library and Cypress. They supply a simple approach to write unit and end-to-end checks. React DevTools additionally gives a debugging operate.
Svelte’s testing is lighter-weight as nicely, and there’s Jest and Playwright assist offered. Though testing libraries are usually not fairly as mature there but, Svelte is much less laborious to debug as a result of it’s acquired an express mannequin of reactivity, and it’s simply acquired a smaller codebase.
Use Instances: When to Select React or Svelte?
When selecting to make use of Svelte or React in your subsequent net growth challenge, it is very important know every know-how’s use circumstances. Svelte and React are suited to several types of functions relying on their strengths. Let’s take a look at the circumstances the place it’s clear when to decide on React or Svelte.

Greatest Situations for React
The perfect match for React could be enterprise functions. Third-party libraries and the ecosystem of React make it one of the best match for intricate functions that want large state administration. Furthermore, React is cross-platform suitable as a result of React Native permits builders to create cellular apps primarily based on the identical ideas as React.
This framework is utilized by main firms, similar to Fb, Instagram, Netflix, and PayPal, as a result of it has an enormous group, and it’s good for holding issues working easily for a very long time.
Greatest Situations for Svelte
Svelte is utilized in small to medium-sized functions. Svelte framework is used for static net options and progressive net functions (PWAs).
Svelte is ideal for embedded widgets and dashboards as nicely — Svelte’s small dimension makes it ideally suited for embedding UI elements in current functions. Moreover, builders preferring fewer boilerplates will go for Svelte because it requires fewer traces of code to handle the identical job as React. Spotify, Apple Music, Cloudflare, IKEA, and so forth. use Svelte.
Strategic Suggestions
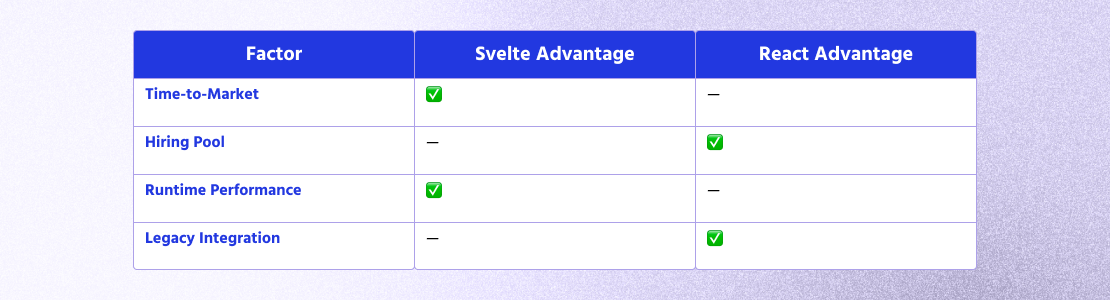
Improvement of the React Compiler to maturity might bridge efficiency gaps by late 2025, however Svelte’s architectural benefits stay related to new tasks. Consider crew functionality, challenge schedule, and efficiency necessities utilizing this determination matrix:

Resulting from Svelte’s quick growth cycle, simple studying curve, and lack of boilerplate code it affords quicker Time-to-Market. Additionally its smaller bundle sizes and direct DOM updates gives for higher runtime efficiency.
However, React’s ecosystem presents many instruments to work with, which implies extra individuals to make use of. On high of that, React can combine with current techniques and modernize them simpler.
Conclusion: Which Framework Ought to You Select?
The choice in direction of Svelte or React will depend on your wants and goals. React is healthier for big-scale, enterprise-level functions the place stability and group assist are paramount. Svelte is healthier for smaller, new tasks the place simplicity and effectiveness matter.
We at SCAND have a crew of well-qualified specialists who’re skilled within the design and growth of personalized, personalised options utilizing each React and Svelte frameworks. Moreover, we’re completely satisfied to supply our full-range providers, that are geared toward serving to you thru the decision-making course of in a step-by-step session.
FAQs
How does Svelte examine to React?
Svelte is less complicated to make use of and runs nicely because it has eliminated the VDOM, whereas React boasts an excellent ecosystem and group assist.
Is Svelte quicker than React?
Sure, Svelte is faster total than React as a result of it compiles code at construct time and eliminates the runtime overhead of a digital DOM.
What’s new in Svelte 5?
Svelte 5 comes with improved reactivity, retailer administration, and execution enhancements for much more compact bundle sizes and silky-smooth efficiency.

