Mastodon is a free, open-source social networking service that’s decentralized and distributed. It was created in 2016 as a substitute for centralized social media platforms equivalent to Twitter and Fb.
One of many key options of Mastodon is using the WebFinger protocol, which permits customers to find and entry details about different customers on the Mastodon community. WebFinger is a straightforward HTTP-based protocol that permits a consumer to find details about different customers or sources on the web by utilizing their e-mail handle or different figuring out data. The WebFinger protocol is necessary for Mastodon as a result of it permits customers to seek out and comply with one another on the community, no matter the place they’re hosted.
WebFinger makes use of a “well-known” path construction when calling an area. You could be acquainted with the robots.txt conference. All of us simply agree that robots.txt will sit on the high path of everybody’s area.
The WebFinger protocol is a straightforward HTTP-based protocol that permits a consumer or search to find details about different customers or sources on the web by utilizing their e-mail handle or different figuring out data. My is first title ultimately title .com, so…my private WebFinger API endpoint is right here https://www.hanselman.com/.well-known/webfinger
The concept is that…
A consumer sends a WebFinger request to a server, utilizing the e-mail handle or different figuring out data of the consumer or useful resource they’re attempting to find.
The server seems to be up the requested data in its database and returns a JSON object containing the details about the consumer or useful resource. This JSON object is named a “useful resource descriptor.”
The consumer’s shopper receives the useful resource descriptor and shows the knowledge to the consumer.
The useful resource descriptor incorporates varied kinds of details about the consumer or useful resource, equivalent to their title, profile image, and hyperlinks to their social media accounts or different on-line sources. It may possibly additionally embrace different kinds of data, such because the consumer’s public key, which can be utilized to ascertain a safe reference to the consumer.
There’s an awesome explainer right here as nicely. From that web page:
When somebody searches for you on Mastodon, your server shall be queried for accounts utilizing an endpoint that appears like this:
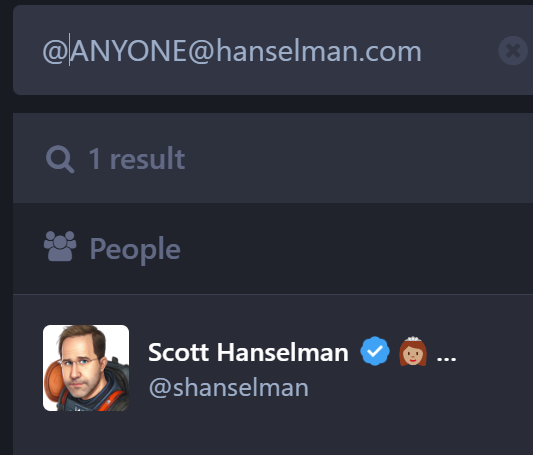
Word that Mastodon consumer names begin with @ so they’re @[email protected]. Identical to twiter can be @[email protected] I may be @[email protected] now!

So maybe https://www.hanselman.com/.well-known/webfinger?useful resource=acct:[email protected]
Mine returns
{
"topic":"acct:[email protected]",
"aliases":
[
"https://hachyderm.io/@shanselman",
"https://hachyderm.io/users/shanselman"
],
"hyperlinks":
[
{
"rel":"http://webfinger.net/rel/profile-page",
"type":"text/html",
"href":"https://hachyderm.io/@shanselman"
},
{
"rel":"self",
"type":"application/activity+json",
"href":"https://hachyderm.io/users/shanselman"
},
{
"rel":"http://ostatus.org/schema/1.0/subscribe",
"template":"https://hachyderm.io/authorize_interaction?uri={uri}"
}
]
}
This file ought to be returned as a mime kind of utility/jrd+json
My web site is an ASP.NET Razor Pages web site, so I simply did this in Startup.cs to map that well-known URL to a web page/route that returns the JSON wanted.
companies.AddRazorPages().AddRazorPagesOptions(choices =>
{
choices.Conventions.AddPageRoute("/robotstxt", "/Robots.Txt"); //i did this earlier than, not wanted
choices.Conventions.AddPageRoute("/webfinger", "/.well-known/webfinger");
choices.Conventions.AddPageRoute("/webfinger", "/.well-known/webfinger/{val?}");
});
then I made a webfinger.cshtml like this. Word I’ve to double escape the @@ websites as a result of it is Razor.
@web page
@{
Structure = null;
this.Response.ContentType = "utility/jrd+json";
}
{
"topic":"acct:[email protected]",
"aliases":
[
"https://hachyderm.io/@@shanselman",
"https://hachyderm.io/users/shanselman"
],
"hyperlinks":
[
{
"rel":"http://webfinger.net/rel/profile-page",
"type":"text/html",
"href":"https://hachyderm.io/@@shanselman"
},
{
"rel":"self",
"type":"application/activity+json",
"href":"https://hachyderm.io/users/shanselman"
},
{
"rel":"http://ostatus.org/schema/1.0/subscribe",
"template":"https://hachyderm.io/authorize_interaction?uri={uri}"
}
]
}
This can be a static response, but when I used to be internet hosting pages for multiple individual I would wish to take within the url with the consumer’s title, after which map it to their aliases and return these appropriately.
Even simpler, you possibly can simply use the JSON file of your individual Mastodon server’s webfinger response and SAVE IT as a static json file and duplicate it to your individual server!
So long as your server returns the fitting JSON from that well-known URL then it’s going to work.
So that is my template https://hachyderm.io/.well-known/webfinger?useful resource=acct:[email protected] from the place I am hosted now.
If you wish to get began with Mastodon, begin right here. https://github.com/joyeusenoelle/GuideToMastodon/ it appears like Twitter circa 2007 besides it is not owned by anybody and relies on net requirements like ActivityPub.
Hope this helps!
About Scott
Scott Hanselman is a former professor, former Chief Architect in finance, now speaker, guide, father, diabetic, and Microsoft worker. He’s a failed stand-up comedian, a cornrower, and a e-book writer.


