UI/UX design and front-end improvement could seem related at first look. Each of them are about what software program appears to be like like and the way it feels. Nonetheless, that’s solely at first look at these two ideas. But, a deeper dive reveals important variations. Whereas UI/UX design prioritizes the consumer’s expertise and intuitive navigation, front-end improvement companies implement these designs into practical code that operates easily on numerous gadgets. Nonetheless, you possibly can nonetheless really feel the deep intersection of those two ideas on the intuitive degree, and there’s undoubtedly one thing frequent between them. And, in actual fact, this sense seems for a great cause.
Nicely, whereas the intersection of front-end and UI stays intuitively clear, what makes UX and front-end related? What brings them collectively regardless of their variations? And what does UX finally imply for the front-end builders? At present, we’re going to discover it out collectively by means of a transparent and concise understanding of the affect UX makes on front-end improvement. With out additional ado, let’s go!
The essential function of UX in front-end improvement
UX refers back to the general feeling customers have when interacting with any services or products. This department of the UI/UX design emphasizes ease of use, accessibility, satisfaction, and each different facet of the consumer journey. What’s fairly obvious is that the entrance finish (part of the software program utility customers straight work together with) itself is among the most vital components of the consumer journey. After we have a look at front-end improvement, UX serves because the hyperlink between a product’s design and performance. The working technique of any front-end developer incorporates primary UX ideas, as they not solely make the consumer interface visually interesting but in addition guarantee it really works easily. When coupled collectively, UX design and front-end improvement create intuitive and pleasurable consumer experiences.
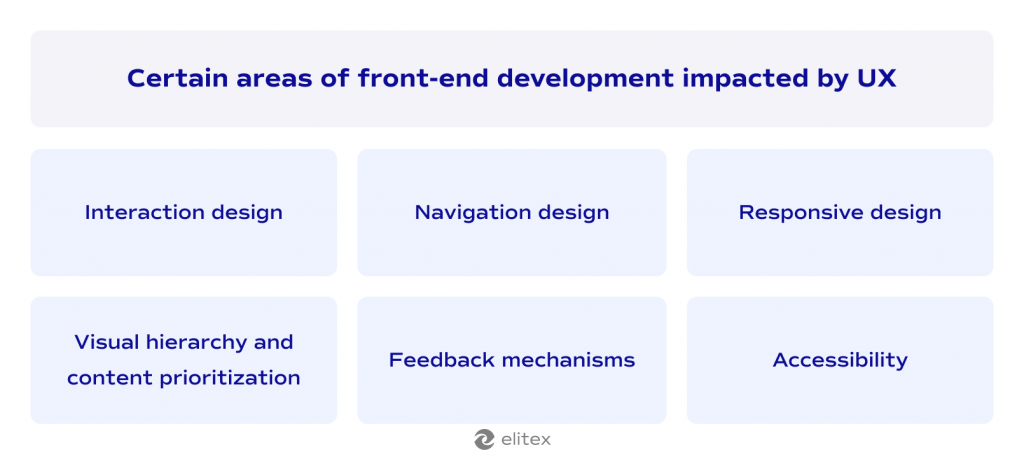
UX and its ideas straight affect many facets of front-end improvement, shaping how builders method their work. For example, UX impacts structure design, the place the construction should information customers logically by means of the content material. It, in flip, instantly impacts navigation, making certain that menus and hyperlinks are intuitive and simple for the tip consumer. Efficiency optimization is one other space the place UX design and front-end intersect. Sluggish-loading websites or functions frustrate customers and drive them away, making it a essential concern for each a UX designer and a front-end developer. Past these frequent issues, there are a number of extra areas of front-end improvement historically impacted by UX design ideas and practices:

The front-end improvement UX cycle
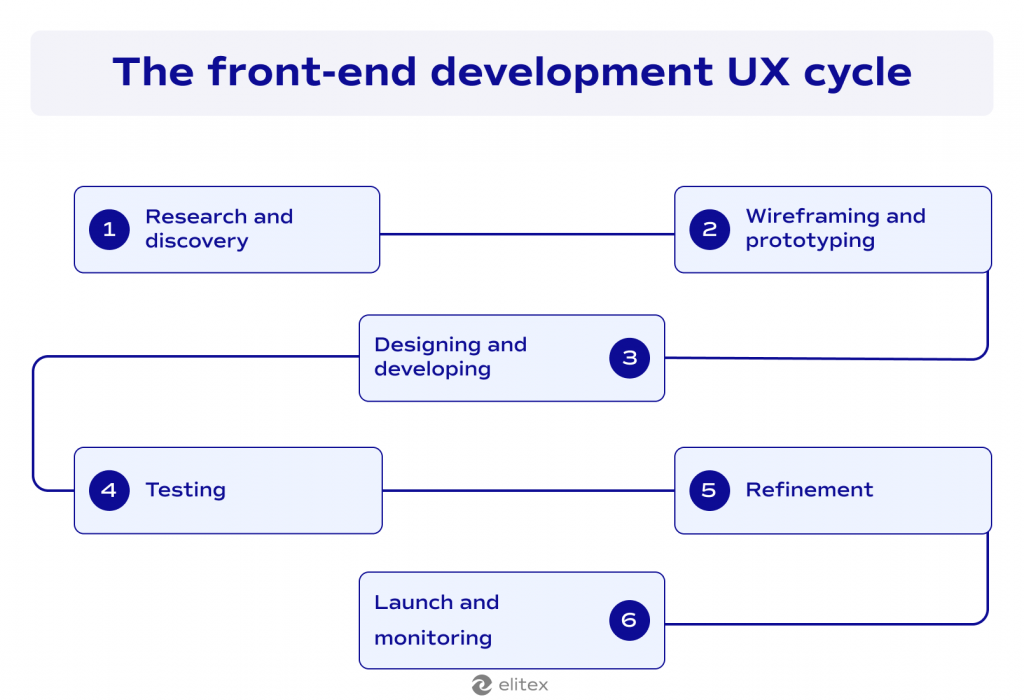
Contemplating the variety of facets of front-end improvement that UX straight impacts, we are able to conclude that UX is built-in at each stage. Or, at the very least, it must be built-in into any well-tuned improvement course of. When you contain UX from the very early improvement levels, it is going to information you in every explicit determination and refine the ultimate product to fulfill consumer wants extra effectively. Right here’s what the event cycle with built-in UX usually appears to be like like in apply:

1. Analysis and discovery
At this stage, front-end builders and UX designers collaborate to know customers and their wants. This part usually includes gathering information, analyzing consumer habits, and figuring out the core issues the product ought to remedy to implement it in practical software program later.
2. Wireframing and prototyping
Later, a staff of designers and builders created wireframes and interactive prototypes primarily based on analysis findings. The staff usually focuses on user-centered design ideas whereas constructing primary wireframes and clickable prototypes.
3. Designing and creating
Then, wireframes are translated into detailed visible designs. With a give attention to usability, aesthetics, and accessibility, designers make sure the design helps an intuitive consumer expertise. Builders convert these designs right into a practical interface utilizing HTML, CSS, and JavaScript. Then, collectively, designers and builders make sure the software program is responsive, interactive, and performs properly throughout numerous gadgets.
4. Testing
After the product is efficiently constructed, designers and builders take a look at the UI with consumer testing. This course of permits them to assemble insights on usability and efficiency and create a roadmap for future product enhancement primarily based on actual consumer interactions and suggestions.
5. Refinement
Later, the event staff iterates on the design and code primarily based on consumer suggestions and testing outcomes obtained beforehand. This method permits builders to make needed changes to reinforce consumer expertise primarily based on real-world info slightly than theorization.
6. Launch and monitoring
At this stage, the refined product is deployed, whereas the event and design staff repeatedly screens consumer interactions and suggestions to tell future enhancements. Such a steady enchancment method permits the product staff to regularly improve navigation, efficiency, and general satisfaction.
This cycle and its particular person parts repeat as wanted, repeatedly bettering the standard of the ultimate product.
Integrating UX into front-end improvement
As we are able to see, UX isn’t just a last contact; it’s a core aspect that must be embedded at each improvement stage. UX guides the design and improvement course of from the preliminary analysis and discovery phases, the place understanding consumer wants is paramount, to the ultimate testing, refinement, and consequent profitable undertaking finalization. This UX front-end integration ensures the consumer interface is visually interesting but intuitive and accessible, aligning the product’s performance with consumer expectations.
The collaboration between UX designers and front-end builders all through the event course of creates a seamless workflow the place design meets performance. Builders depend on UX ideas (we’ll return to this within the subsequent part) to construction content material, optimize efficiency, create responsive design, and make sure the software program works throughout all gadgets. Focusing and prioritizing the UX from the very early levels of the event ends in the ultimate product that’s extra more likely to meet consumer wants and improve satisfaction.
12 core UX ideas for front-end improvement success
Now, let’s see what preserving UX in thoughts means for front-end builders:

1. Consumer-centered design
The user-centric precept focuses on designing digital merchandise with consumer wants and preferences in thoughts. In front-end improvement, such an method ensures that each aspect, from structure to navigation, is created to reinforce consumer satisfaction and ease of use to start with.
2. Simplicity
Conserving interfaces uncluttered and as straightforward to know as doable is the alpha and omega of the well-designed consumer expertise. From the entrance finish’s aspect, it interprets into clear code, easy navigation, and minimalistic visible parts that stop consumer confusion.
3. Responsiveness
Responsive design means constructing merchandise that work properly on all gadgets, no matter display screen sizes and orientation. In front-end improvement, this includes creating versatile layouts, making certain that parts modify easily throughout totally different gadgets and working methods.
4. Recognition over recall
This precept includes minimizing the consumer’s reminiscence load by making visible parts of digital merchandise seen and simply accessible. It guides the event of intuitive navigation methods and clearly labeled interface parts.
5. Error prevention and dealing with
A constructive consumer expertise is one by which customers don’t face errors. Integrating UX into front-end improvement virtually means minimizing errors and offering clear directions once they happen. To help this precept, front-end builders implement type validation, clear directions, and fail-safe interactions.
6. Activity effectivity
Activity effectivity goals to cut back the variety of steps customers should take to finish a process. In front-end improvement, it interprets to streamlining workflows and eradicating pointless steps, making the interface extra environment friendly and user-friendly.
7. Gestalt ideas
Gestalt ideas encourage utilizing visible relationships to group associated objects. Entrance-end builders apply these ideas by means of structure methods and styling to create a logical grouping of interface parts.
8. Aesthetic integrity
Aesthetic integrity includes aligning the visible design with the product’s functions and consumer expectations. UI/UX designers, sustaining deep staff communication with builders, create visually pleasing interfaces that resonate with consumer visible preferences whereas sustaining performance and readability.
9. Cellular-first design
Prioritizing cell experiences within the improvement course of could typically be a good suggestion, particularly for sure industries, akin to e-commerce or digital banking. This UX method means front-end builders begin with a cell structure and progressively improve it for bigger screens, sustaining design responsiveness. This start-with-mobile UX precept known as mobile-first design.
10. Progressive disclosure
Consumer expertise designers create a product the place the data is revealed regularly to keep away from overwhelming customers. In flip, front-end builders, implement this by means of expandable sections, tabbed interfaces, or step-by-step wizards.
11. Affordance
An affordance precept pushes the design course of to give attention to visually distinct interactive parts. Builders use CSS programming language to fashion buttons, hyperlinks, and different clickable parts in ways in which clearly point out their operate.
12. Suggestions
Good UX design all the time prioritizes a suggestions cycle and encourages clear responses to each consumer motion. Entrance-end builders, in flip, implement options akin to visible cues, animations, and standing messages to maintain customers knowledgeable about what’s taking place and the outcomes of their actions on the opposite aspect of the suggestions cycle.
What’s the distinction between a front-end developer and a UI/UX designer?
Within the article, we beforehand talked about UI/UX designers and front-end builders subsequent to one another. In some particular facets, they have been even used interchangeably. Nonetheless, there’s nonetheless an enormous distinction between front-end builders and UI/UX designers. Understanding this distinction is vital for constructing a holistic image of the affect of UX on front-end improvement. So, let’s have a look at them extra exactly by juxtaposing them and evaluating a front-end developer vs. a UX designer intimately.
Roles
UI/UX designer
UI/UX Designers are accountable for the consistency between what the product appears to be like like and the way it feels. They create visible facets of the digital product and construct the logic of navigation by means of software program. UI/UX designers construct layouts, choose coloration schemes, and develop consumer journey maps (for consumer expertise).
Entrance-end developer
Entrance-end builders write the precise code, bringing the software program’s visible parts and interactivity to life and turning it right into a product prepared for the tip consumer. Entrance-end builders usually work with prepared designs and construct technical options for implementing these designs into precise software program.
Abilities
UI/UX designers
UI/UX designers excel in prototyping, wireframing, consumer analysis, particular testing sorts required to higher perceive consumer habits, and graphic design. They should be proficient with design instruments and know find out how to talk their concepts by means of wireframes and prototypes.
Entrance-end builders
Entrance-end builders rely extra on coding expertise in HTML, CSS, and JavaScript. They need to even have an inventory of different technical expertise, akin to understanding the ideas of pc science and experience with fashionable front-end frameworks in addition to front-end structure. Moreover, front-end builders must be adept at efficiency optimization and know different facets of the coding course of than simply writing code from scratch.
Focus
UI/UX designers
Designers first think about consumer expertise and visible enchantment. They work with the product’s idea, thought, and visible parts, shaping its general idea and visible pointers. One other focus level for UI/UX designers is making certain the design methods are cohesive and interesting for customers.
Entrance-end developer
Entrance-end builders give attention to constructing practical and environment friendly consumer interfaces utilizing pointers they obtain from designers. They guarantee precise designs work seamlessly within the browser, paying shut consideration to load instances, responsiveness, and compatibility. A reliable front-end developer additionally collaborates with back-end builders to attach the entrance finish with the server.
Instruments
UI/UX designers
UI/UX designers use particular software program like Figma, Sketch, and Adobe Artistic Suite to design and refine the visible facets of the merchandise they work with. In addition they use particular prototyping instruments to simulate consumer interactions and take a look at ideas and consumer hypotheses.
Entrance-end builders
Entrance-end builders use textual content editors (largely VS Code), model management methods (e.g., Git), and debugging instruments (relying on the technical stack) to construct and refine the software program.
Final result
UI/UX designer
A UI/UX designer’s work ends in a well-planned and visually interesting design. This design later guides improvement and serves as a sensible roadmap that permits the event staff to reinforce the consumer expertise.
Entrance-end developer
A front-end developer’s work ends in a totally practical, interactive product that customers can have interaction with straight of their browser or app.
Key takeaways on the function of UX in front-end improvement
At present, we’ve mentioned lots concerning the synthesis of UX design and front-end improvement. UX must be built-in into the front-end improvement cycle on the very early levels of the undertaking to reinforce each the aesthetic and practical high quality of digital merchandise. The deep integration of UX in each part of front-end improvement ensures that the product not solely appears to be like good but in addition works as supposed, which is straight translated into glad clients. The affect of UX on the entrance finish extends past the normal boundaries of visible design and consumer journey to incorporate sensible facets akin to efficiency optimization and error administration.
By embedding the most effective UX practices early within the improvement cycle, groups can foresee and mitigate potential usability points, making the tip product much more sturdy and user-friendly. This proactive method, particularly when paired with the greatest undertaking administration sorts, results in a extra intuitive consumer expertise the place the merchandise not solely meet however typically exceed consumer expectations. At ELITEX, we prioritize this integration, recognizing that the seamless mix of UX and front-end improvement is significant for crafting merchandise past your expectations. Whether or not you’re on the lookout for a UX/UX design companies supplier or a front-end developer who understands the significance of first rate UX, don’t hesitate to contact ELITEX.

FAQs
What affect does UX have on front-end improvement?
UX shapes how builders construct consumer interfaces. It largely guides design decisions, interplay patterns, and general consumer stream. Good UX results in extra intuitive, accessible, and pleasurable net experiences, and it’s essential to the success of general front-end improvement.
What are the important thing UX ideas vital for front-end builders?
Key UX ideas vital in front-end improvement embody user-centered design, clear suggestions, error prevention/dealing with, accessibility, responsiveness, simplicity, and consistency.
What’s the function of the front-end builders vs. the UX designer?
Entrance-end builders construct the interface, whereas UX designers plan the consumer expertise. Designers give attention to consumer wants, create wireframes, outline interactions, and put together different design concepts for front-end builders, who deliver these concepts to life utilizing code.
What metrics ought to front-end builders use to measure the success of the UX?
Helpful UX metrics embody consumer satisfaction scores, process completion charges, web page loading instances, fee of repeat visits, bounce fee, conversion charges, time on web page, and so on.
What’s UX front-end technique?
UX front-end technique aligns improvement with consumer wants. It includes planning find out how to construct interfaces that meet UX objectives. This technique foresees utilizing design ideas and practices early within the improvement course of to make sure the ultimate product is each efficient and interesting.
How can front-end builders and UX designers work collectively extra successfully?
Listed below are a number of suggestions for higher collaborations for the members of the event in addition to design course of:
Talk early and sometimes;
Use shared instruments and sources;
Clearly outline and perceive one another’s roles;
Share suggestions;
Prototype and take a look at collectively;
Be open to suggestions;
Set clear collective and all sides’s objectives;
Maintain common design opinions.
Let’s discuss your undertaking
Drop us a line! We might love to listen to from you.