
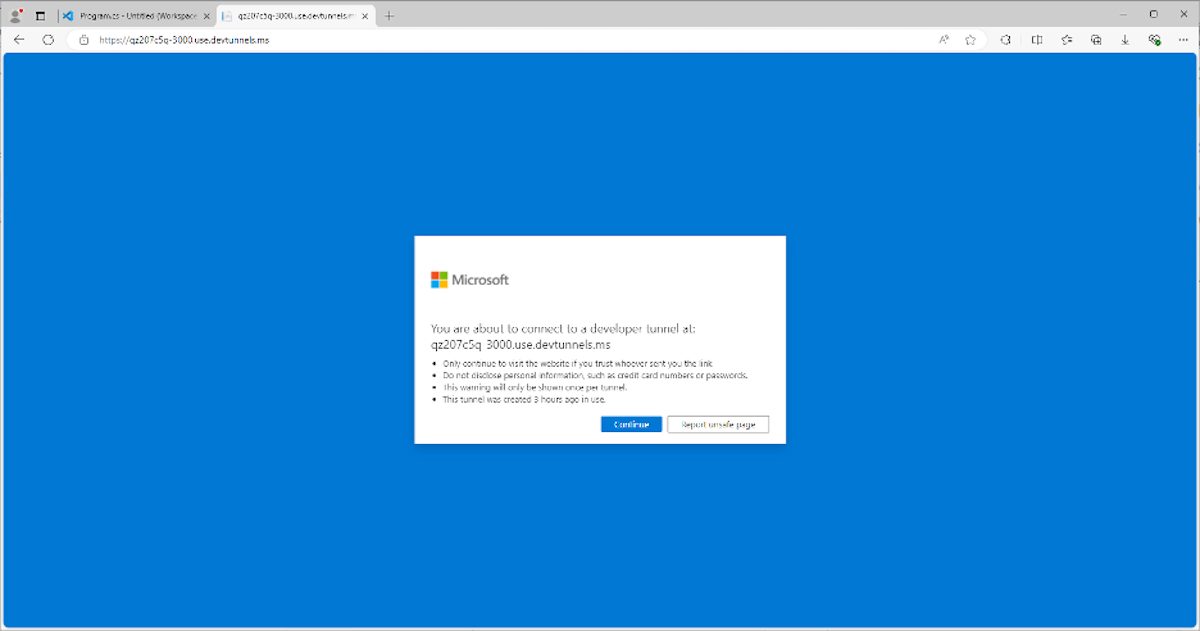
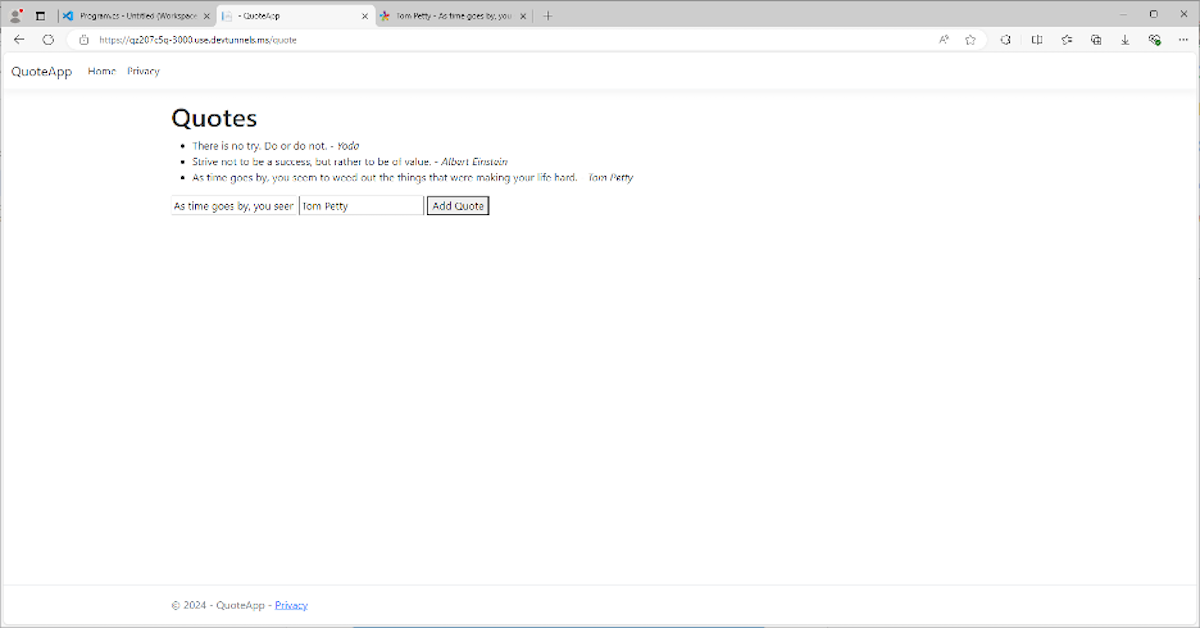
When you’ve accepted these, you’ll be capable to go to your operating software utilizing the offered URL:

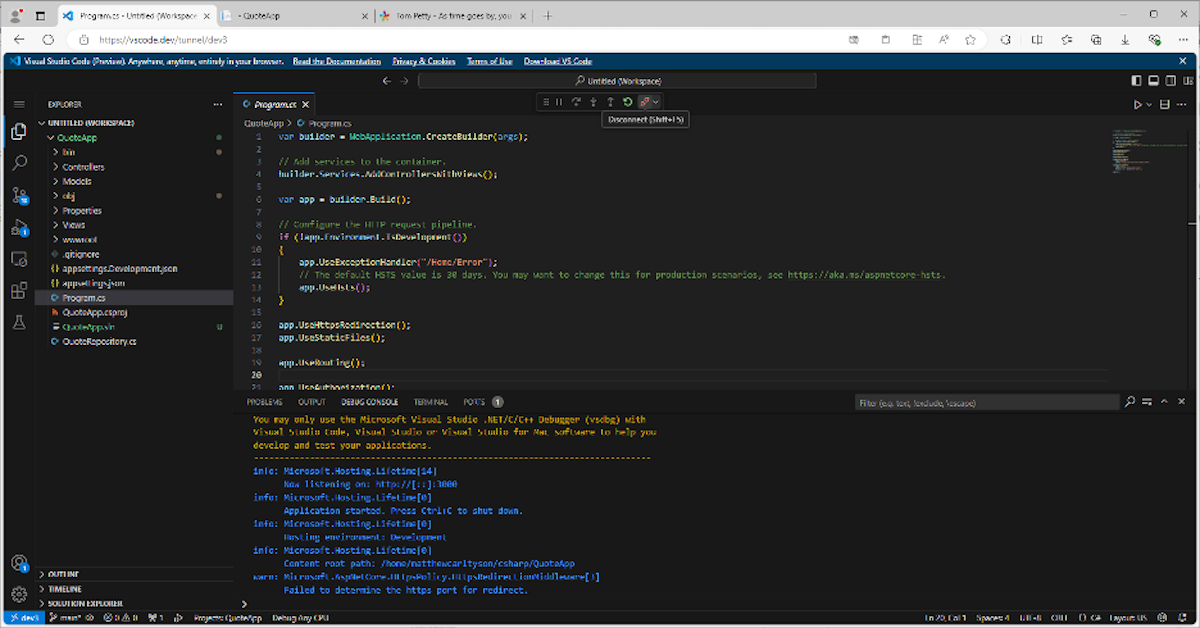
You may view console output within the Debug tab on the backside of your display screen.
Cease the server
To halt the execution of a operating app, use the Command button on the prime of your display screen:

The Port tab on the backside of your display screen lists all of the operating initiatives and reminds you of what URL goes to what challenge. You may cease any challenge from there.
How about some Kotlin?
I’ve been on a Kotlin kick these days, so let’s strive one thing a bit extra unique for VS Code and import a Kotlin challenge to work on. To import the challenge, I observe the identical fundamental steps we did for the .NET-HTMX challenge:
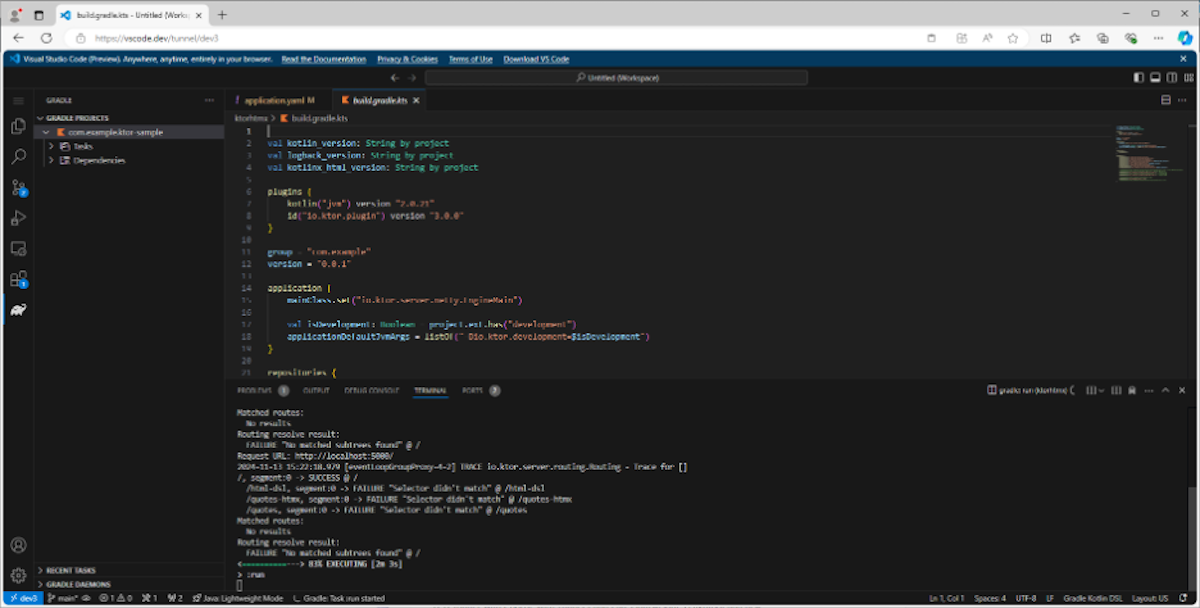
Working the Kotlin challenge takes a bit extra finagling to determine. First, I right-click on the imported construct.gradle.kts file. This yields a context menu that features “Gradle” together with a Run activity possibility. Opening this results in one other context menu the place I’ve the choice to run a Gradle activity. I kind run and the console provides the anticipated output because the server begins up:

After I open the port, I can view my software operating. After a web page refresh, the Gradle extension offers a Gradle tab on the left facet of my display screen, which exposes duties like Run in its drop-down menus. Working the Kotlin app concerned a few further steps however nothing onerous.
VSCode.dev with GitHub Codespaces
One other strategy supported by VSCode.dev is operating initiatives utilizing GitHub Codespaces, a managed cloud internet hosting surroundings. Codespaces is a cloud growth surroundings like GitPod. It provides you 60 hours of growth time without cost after which expenses based mostly on the kind of VM you might be utilizing.
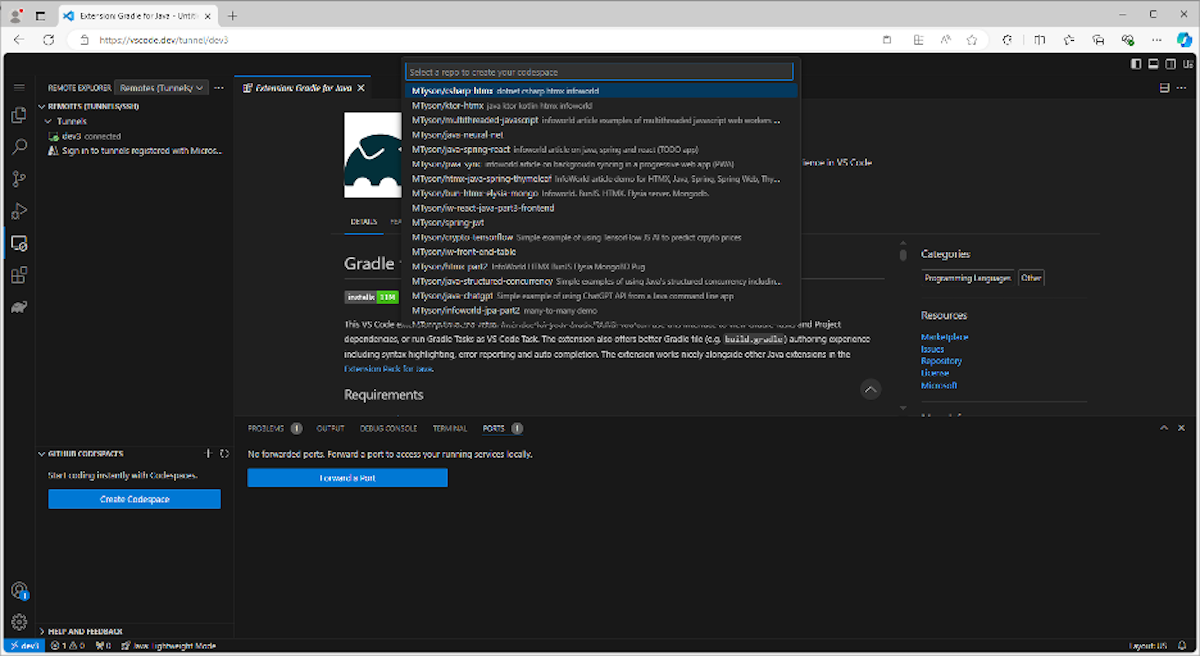
Beginning in VSCode.dev, open the Distant Explorer pane on the left of your display screen. Choose GITHUB CODESPACE and click on Create Area:

After one other set of permissions, you’ll get entry to your repositories in GitHub, as proven within the above screenshot. I choose MTyson/iw-java-spring-react from my repository after which the primary department, after which 2 cores with 8 GB of RAM from the choices offered.
This causes a brand new window to launch with a Codespaces model of VS Code. It provides to put in a really useful extension for this repository (Extension pack for Java), which I settle for. After that, there’s a walkthrough to assist configure the surroundings, starting with putting in a JDK.
Happily, Codespaces comes with SDKMan already put in so it’s straightforward to replace the Java model from 11 (which is already put in) to Java 21 (which I used for my Spring-React challenge). From the terminal, I kind:
$ sdk set up java 21.0.2-open
As soon as that’s accomplished, I can run the challenge with:
$ maven spring-boot:run
Very like operating the applying in VSCode.dev, the Port tab exhibits the operating software and lets us entry the UI. We are able to additionally handle the operating app from Codespaces. If you find yourself able to shut down Codespaces, head again to the primary VSCode.dev web page and use the Distant Explorer menu.
Container-based growth has some variations from tunneling to the VM, significantly across the lifecycle of the picture and its containerized nature. In any other case, the event expertise is comparable.
Conclusion
VSCode.dev opens up some new potentialities particular to a browser-based IDE. Past the pliability of with the ability to code from anyplace, VSCode.dev can flip any cloud machine right into a growth platform, and offer you full-blown IDE interplay together with your initiatives on the cloud. It additionally helps a number of builders utilizing the identical surroundings for a collaborative social coding expertise.
Total, VSCode.dev is a good addition to your growth toolkit.

