In 1888, 26-year-old William Henry Belk opened a retailer that might later develop into America’s largest privately owned division retailer chain: Belk. In the present day, the corporate has 290 places, primarily throughout the southeastern US, and Belk.com is the seventh most visited e-commerce and procuring web site within the US. However even a profitable retailer like Belk faces digital challenges. The typical international cart abandonment charge throughout e-commerce retailers is a whopping 70%, in response to 2024 knowledge from the shopper expertise researchers on the Baymard Institute. The institute additionally posits, primarily based on usability testing, that the typical large-scale e-commerce web site might make practically 40 enhancements to its checkout move—an effort that would lead to a 35% conversion charge improve.
To get forward of those industrywide challenges, Belk’s administration staff known as for a six-month e-commerce overhaul, together with redesigning the procuring and checkout experiences. As a part of this broader initiative to streamline the acquisition funnel, I used to be requested to rethink the procuring bag expertise (i.e., how prospects overview their choices prior to purchasing) and the next checkout move, throughout which customers present transport and fee particulars.
The redesigned web site is a vivid illustration of how empathizing with customers’ wants—on this case, these of a largely older viewers—can result in an improved e-commerce expertise that enhances buyer satisfaction, conversion charges, and gross sales.
The E-commerce Checkout Problem
Belk’s government staff needed to launch an MVP (minimal viable product) in six months, a possible however aggressive timeline. The staff had already developed a reasonably deep understanding of the corporate’s person base, so the design course of grew out of current evaluation somewhat than new person analysis. Belk knowledgeable designers that the corporate caters to an viewers that’s practically 80% feminine, with its largest buyer base between the ages of 55 and 64 years previous. What’s extra, 65% of Belk’s prospects are 45 years or older, 46% arrive on the location by way of direct visitors, and the typical customer views 5.19 pages and stays on the location for greater than 4 minutes.
To enhance this current analysis, I analyzed the websites of opponents like Nordstrom and turned to the Baymard Institute to overview finest apply examples of cart and checkout use circumstances and design patterns. I additionally drew on my expertise designing and launching desk linen model Prado y Barrio and a earlier mission designing a loyalty app for Etos, one of many largest drugstore chains within the Netherlands. Each roles uncovered me to an important e-commerce precept: Eradicating pointless steps from the buyer journey is important.
Analyzing Belk’s web site, I made up my mind that the checkout move had too many pages and an excessive amount of textual content, the call-to-action (CTA) buttons had been inconsistent and never ideally positioned, and there weren’t sufficient photos to assist consumers see and perceive what they had been buying. For the audience of middle-aged and older customers—who, as a cohort, usually have issue seeing at shut vary as a consequence of farsightedness and circumstances like presbyopia that may develop later in life—these points had been notably problematic. These issues are solely compounded on cell screens.
My key goal within the checkout redesign was to simplify the move of screens, web page components, and interactions customers encounter as they overview gadgets of their baggage and proceed to checkout. The adjustments particularly goal older customers, although I consider they may make the expertise extra user-friendly and intuitive for everybody. As a deliverable of the design effort, I shared prioritized suggestions for usability adjustments throughout Belk’s cell and desktop procuring funnels.
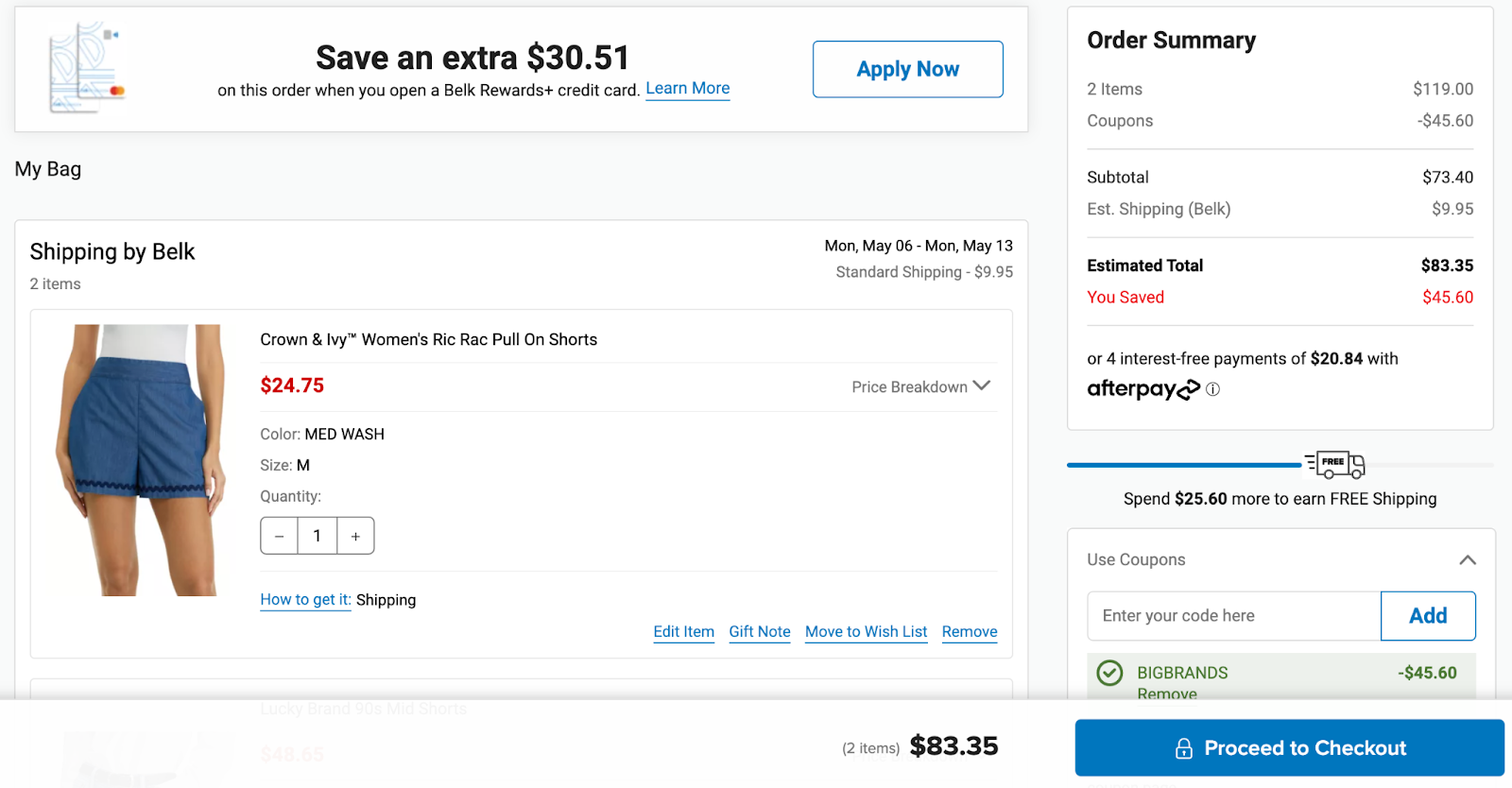
For the procuring bag expertise, our essential purpose was to simplify the web page and information customers to carry out a key habits: double-checking that the merchandise of their baggage had been the proper measurement, fashion, colour, and amount. Anybody who has ever had a pair of laughably ill-sized pants arrive on their doorstep or booked a flight for the flawed date understands why this step is so essential. And returns symbolize a serious loss for retailers: In 2023, prospects returned $743 billion price of merchandise.
Pre-overhaul, the Belk web site supplied the choice to overview bag contents, however the design suffered from three issues:
- Promotional gives cluttered the display, distracting customers from their major targets.
- Product photos had been too small for some customers to see.
- A bag modifying button let customers change their order choices at each step within the move—somewhat than on the finish of the method once they had been prepared to take a look at.
Growing the thumbnail picture sizes was an intuitive determination—we purchase with the eyes. However our suggestions to rid the location of litter and limit the modifying menu to the affirmation display got here as a response to the so-called “paradox of selection,” a time period derived from a physique of analysis that reveals having too many selections can result in paralysis and depart individuals much less proud of what they choose.
One seminal research by researchers Sheena S. Iyengar and Mark R. Lepper discovered, as an example, that when grocery consumers got too many connoisseur jam selections to buy from a show desk (i.e., 24 jam selections versus six), they had been much less prone to buy any jam in any respect. It’s a stunning discovering that has been embraced by fast-casual eating places with restricted menu choices akin to Chipotle and—more and more—digital product designers.
Taking the spirit of those classes to coronary heart, we made a number of tactical suggestions to the My Bag web page to scale back abandonment and amplify the CTA by eradicating distractions. These included:
- Collapsing the search bar within the cell show of the My Bag web page to restrict abandonment and add scroll depth.
- Decreasing the scale of a Belk bank card marketing campaign banner and permitting customers to shut the window totally in the event that they’re not .
- Auto-collapsing colour, measurement, amount, and transport particulars right into a single, uncluttered container with +/- choices for amount adjustments.
- Presenting categorical checkout fee choices later within the buy move, after the person has progressed to checkout.
- Including the choice to edit the bag’s contents with a modal (lightbox) that requires person engagement and eliminates the necessity to return to the product listing web page.
- Utilizing a sticky CTA button on the backside of the cell display to nudge customers via the procuring funnel.

Reimagining the Checkout Move
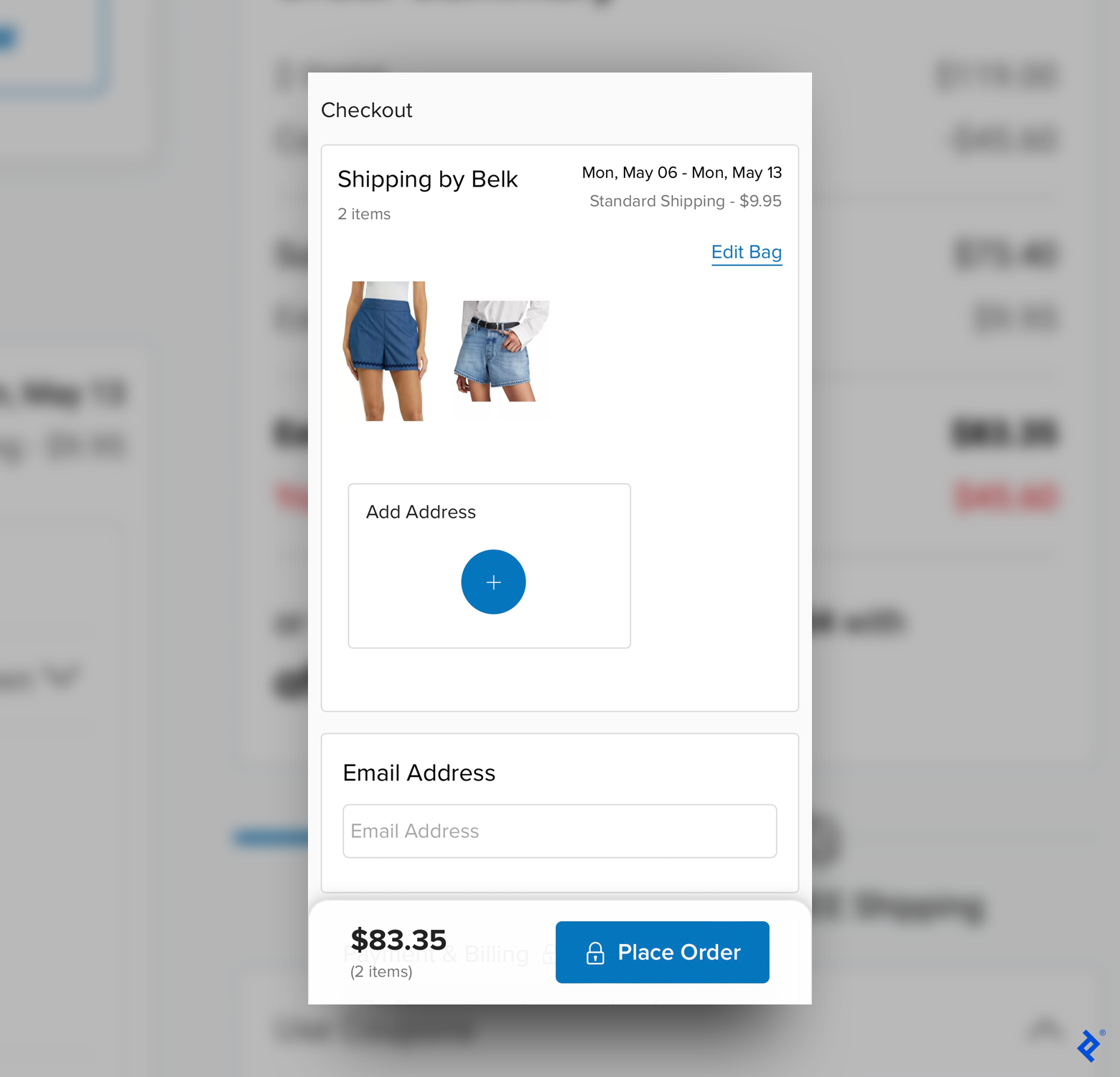
For the checkout expertise, our major goal was to condense info unfold throughout three distinctive pages—transport particulars, fee info, and order overview—to a single, scrollable web page.
The 80-20 rule, additionally known as the Pareto principle, helped drive our selections about what content material choices to prioritize within the design. Briefly, the rule posits that 80% of enterprise outcomes are the results of the identical 20% of causes. Utilized to Belk’s cell and desktop checkout pages, these “causes” boil right down to accessibility and the way simple it was to view and modify order particulars, contact info, fee particulars, transport places, and arrival velocity. That is the place we directed our vitality.
Taking cues from Belk’s high-converting cell app, we created separate checkout flows for visitors and logged-in customers. This allowed us to raised tailor the checkout expertise. Visitor customers, as an example, are unlikely to have Belk Rewards {Dollars} certificates, so we decreased the scale of these fields within the visitor checkout.
For logged-in customers, our focus was to maintain all related order particulars above the fold. On Belk’s earlier web site, these particulars had been displayed in a number of sections and required customers to jump-link previous key info to position an order. Our revised design consists of the thumbnail picture, estimated supply date, and order worth on a single web page. This makes it simpler for customers to see suddenly what they’re shopping for, how a lot their order will price, and once they can anticipate it to reach on their doorstep.
After prospects have frolicked looking for a brand new swimsuit or pair of sandals, they don’t need to spend extra time scrolling round for the Purchase button. A sticky Place Order CTA pinned to the underside of the checkout web page that stays in place regardless of how far down the display the person scrolls encourages them to finish their purchases. With their contact info, deal with, and fee info saved, there is no such thing as a purpose to ask for this information: Logged-in customers can full checkout in two clicks.
In a snapshot, our key suggestions included:
- Decreasing a three-page, multistep checkout course of to a easy one-step checkout.
- Including a sticky CTA to the underside of the cell and desktop screens to maintain the person’s purpose in thoughts and encourage funnel development.
- Consolidating kind fields (e.g., e mail, telephone quantity, ZIP code, metropolis) to enhance scroll depth.
- Incorporating titles with giant, legible textual content fonts inside enter fields to enhance accessibility.
- Displaying an above-the-fold order abstract with thumbnail photos, order worth, and achievement particulars.
- Defaulting to bank card for visitor fee, and offering different choices for PayPal and Afterpay.

Coding Design Options
Lots of the choices the brand new checkout move gives prospects—together with in-store pickup, same-day supply (in some areas), and dropshipping—required the event staff to reconfigure algorithms and write discrete code strings to reply to edge circumstances and geographic dependencies. One of many core challenges of the redesign was to accommodate a number of fee and achievement choices into the supply code.
As an illustration, whereas normal shipments can attain anyplace within the US inside 15 days, same-day supply is simply obtainable for purchasers in choose ZIP codes. Belk’s e-commerce staff has executed a superb job budgeting time to accommodate such nuances, that are essential to the shopper expertise however require pretty refined software program engineering to execute.
On the workflow stage, attaining such a excessive stage of person customization has meant near-constant communication between the design and improvement groups. A Figma web page of added situations was my largest file for the mission, and I in contrast notes with the engineering staff practically each day to optimize the UX of present card purchases, different fee choices, and different situations.
One other problem was that, whereas Belk’s e-commerce web site features as a market for third-party retailers, free and discounted transport incentives aren’t at all times obtainable for these retailers’ merchandise, which additionally fall beneath completely different return insurance policies. Distinguishing them as “market merchandise” with an accompanying label was vital to convey readability to the acquisition course of and, hopefully, keep away from misunderstandings that may frustrate customers and harm their belief.
Whereas we did our greatest to accommodate edge circumstances, in some situations, maintaining issues easy and cost-efficient required onerous selections. Initially, we had needed to provide customers a option to break up a cargo—say, routing one in all two pairs of slacks to a house deal with and the second pair to a piece deal with. However conversations with the event staff and additional market evaluation revealed that the comfort the function would convey to a tiny subset of customers didn’t warrant the appreciable time and staffing expense it could require to code.
If there’s a lesson right here, it’s this: Comfort will be the linchpin of e-commerce, however the way you ship it must be primarily based on person habits and by no means pursued so zealously it cannibalizes different features of what you are promoting.
Collaboration Breeds Confidence and Belief
E-commerce checkout is a realm of digital design that calls on open collaboration from stakeholders throughout a corporation. On this case, dialogue between the design and improvement groups dropped at mild options neither group would have arrived at by itself, akin to geographically section choices for same-day transport. Prolonged conversations with the advertising staff led to equally vital revelations. Promotional banners, as an example, may be an efficient gross sales instrument, but when inappropriately positioned or too grasping for display actual property, they will irritate prospects and kill gross sales. Right here, the answer was a compromise: We stored the banners, however shrunk them in order that they didn’t push the CTA beneath the fold.
Hanging the proper steadiness in these ambiguous conditions requires a holistic method and open communication throughout groups. Typically you have to push onerous to advance your concepts; different instances, it’s finest to pay attention.
The media and measurement agency Ovative Group carried out a three-month audit of Belk’s redesign in early 2024 and made solely minor solutions for enchancment, so we launched the accredited adjustments to the desktop and cell procuring bag and checkout pages—and Belk prospects are responding properly to the streamlined experiences. For me as a UI/UX designer, this mission underscored the enterprise worth of designing an intuitive, user-friendly e-commerce checkout expertise. Investing in considerate digital design—or redesign—may help manufacturers keep away from the widespread downside of cart abandonment and allow extra prospects to finish their purchases.