Whichever method you take a look at it, front-end improvement shapes how customers expertise the net world. It’s the artwork and science behind the web sites and internet apps we use every day. Every little thing you see on the Web, from this weblog to the climate forecast web sites and video hostings like YouTube, is the product of a profitable front-end improvement workflow. However what precisely is the client-side improvement, and what does the front-end improvement course of entail? Is it primarily about coding, or does design play a key position? The reply, because it usually is in tech, lies someplace in between.
We now have written a complete information to demystify this facet of the creation of the modern-day Web. Our right now’s goal? To stroll you thru the important thing front-end improvement steps, breaking down advanced ideas into digestible insights. Whether or not you’re a venture supervisor, aiming to grasp the front-end processes higher, a seasoned front-end developer trying to refine your strategy, or a enterprise consultant trying to find enhancing your digital presence, we hope this information has one thing to give you. From preliminary idea to ultimate deployment, let’s dive into every step of this stunning course of!
Entrance-end improvement defined: Definition and why it will be significant
However first issues first. Let’s begin by defining front-end improvement itself. As a front-end improvement providers supplier with a decade of expertise, we have now what to say:
What’s front-end improvement?

Principally, front-end improvement is the method of making the interactive and visible components of digital merchandise. Whereas the time period is mostly related to web sites and internet functions, it additionally generally extends to cellular apps and different software program interfaces. To maintain it easy at this stage, let’s say that the front-end improvement focuses on constructing the whole lot customers straight have interaction with. From this angle, it may also be seen as the method of reworking designs into purposeful, responsive, and visually interesting person interfaces. On this vein, front-end improvement consists of creating layouts, implementing user-friendly navigation, and guaranteeing easy interactions throughout numerous options.
One other factor related to front-end improvement is the time period “client-side improvement.” These two ideas are sometimes used interchangeably within the context of software program engineering and for an excellent purpose. Such a nomenclature stems from the truth that the code runs on the person’s machine or “consumer” – irrespective of whether or not it’s a pc, smartphone, or pill.
This versatility by way of units highlights one other facet of the front-end builders’ accountability. Guaranteeing seamless work throughout completely different units and internet browsers often known as “responsiveness,” is among the main components of the work of front-end builders. In addition to this, front-end builders are additionally answerable for optimizing efficiency and making digital merchandise accessible to everyone. In abstract, let’s sure the definition of front-end improvement by constructing user-facing components of digital merchandise and guaranteeing they work seamlessly.
The position of HTML, CSS, and JavaScript
In the case of the programming languages concerned within the front-end workflow, the whole lot is sort of simple. In contrast to back-end builders, front-end builders primarily depend on three main programming languages:

HTML and CSS are two “fundamental languages of the net.” HTML constructions content material on an online web page, whereas CSS types it, collectively shaping the web page’s look. JavaScript is far more versatile than HTML and CSS. This programming language provides interactivity and dynamism to web sites, enabling animations, advanced person interactions, and real-time updates. Widespread front-end frameworks, equivalent to React, Vue.js, and Angular are constructed totally on JavaScript. Utilizing these frameworks for front-end builders means utilizing highly effective instruments to create refined internet functions. These front-end frameworks provide reusable parts and environment friendly rendering, permitting front-end builders to construct extremely purposeful web sites with out reinventing the wheel.
Impression on person expertise
Beforehand on this information, we have now already talked about person interfaces, the components of the software program customers see and work together with. Nevertheless, there’s one other idea intently associated to the person interface that you’ve most likely heard about. This idea is “person expertise.” Person expertise sometimes refers back to the general feeling and satisfaction a person has when interacting with a digital product. Person expertise sometimes refers back to the accessibility, talked about above, usability, and general emotional affect.
The standard of front-end improvement straight influences how customers understand and work together with a product, and, subsequently, influences person expertise. A well-crafted entrance finish makes a product really feel intuitive and fascinating, whereas a poorly designed one may cause frustration and disengagement. Right here, we have now described how the front-end impacts person expertise in additional element; nevertheless, briefly, the standard of the front-end design is vital to a optimistic person expertise.
The significance of front-end improvement.
Lots has been stated concerning the significance of front-end improvement. Varied industries profit from the well-craft interfaces in several methods. As an illustration, right here we have now written a full information to front-end improvement for actual property, describing what aggressive edges can convey good client-side improvement to the actual trade.
Nevertheless, right here is the shortest technique to describe this significance. There are over 1.5 billion web sites. A few of them, for certain, don’t work anymore, whereas a few of them are simplistic one-page drafts that aren’t value consideration. And, all of them are front-end improvement examples. Shopper-side improvement was concerned in every case, for each web site, and, primarily, for the whole lot you see on the Web right now.
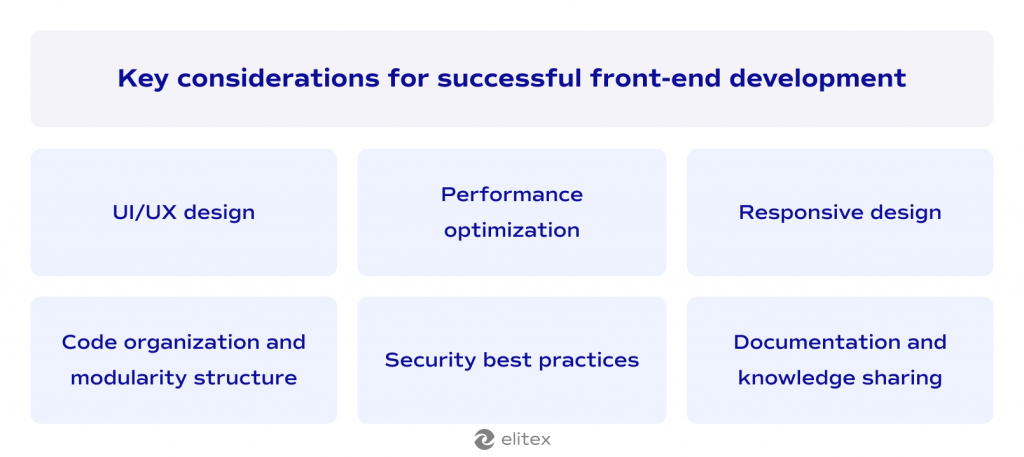
Key concerns for profitable front-end improvement workflow
Properly-tuned front-end processes are an important a part of the event of any digital product that appears nice and performs properly. Listed here are the parts of front-end improvement to bear in mind when crafting a product technique:

UI/UX design
Any improvement workforce ought to all the time prioritize user-centered design rules. In apply, it means creating intuitive interfaces that information customers effortlessly by way of the functions, extolling the customers’ consolation. Additionally, this strategy ought to embody testing design and understanding how properly it’s carried out. This testing is all the time performed with actual customers to assemble suggestions and refine the person expertise based mostly on the real-life really feel.
Efficiency optimization
Velocity and effectivity ought to all the time be the main focus of front-end builders. Minimizing load occasions by optimizing photographs, lowering HTTP requests, and leveraging browser caching are only a small a part of the practices obtainable for builders. Core Net Vitals is an effective metric to grasp how your improvement workforce can improve general internet product efficiency.
Responsive design
Guaranteeing your website adapts to numerous display sizes is all the time the important thing to constructing responsive web sites. Builders use versatile layouts and media queries to create a constant expertise throughout numerous units and OSs.
Code group and modularity construction
Good front-end builders all the time construction their code for readability and larger reusability. Using component-based front-end architectures and following constant naming conventions are examples of practices for good code group. Properly-organized code is simpler to take care of and scale because the venture grows, making life simpler for everybody concerned within the venture.
Safety greatest practices
One of many essential front-end options is safety. Safety within the front-end means defending internet merchandise from frequent vulnerabilities, equivalent to, as an illustration, XSS (cross-site scripting). Implementing enter validation, utilizing HTTPS, preserving dependencies up to date, and common safety audits are examples of practices front-end builders make use of to establish and handle potential threats.
Documentation and information sharing
Sustaining clear and up-to-date documentation for the codebase is an effective apply for any front-end internet improvement venture. Documentation helps implement coding requirements and magnificence guides for consistency throughout the workforce whereas fostering a tradition of information sharing that improves general workforce productiveness and code high quality.
Entrance-end improvement course of: An in depth step-by-step information
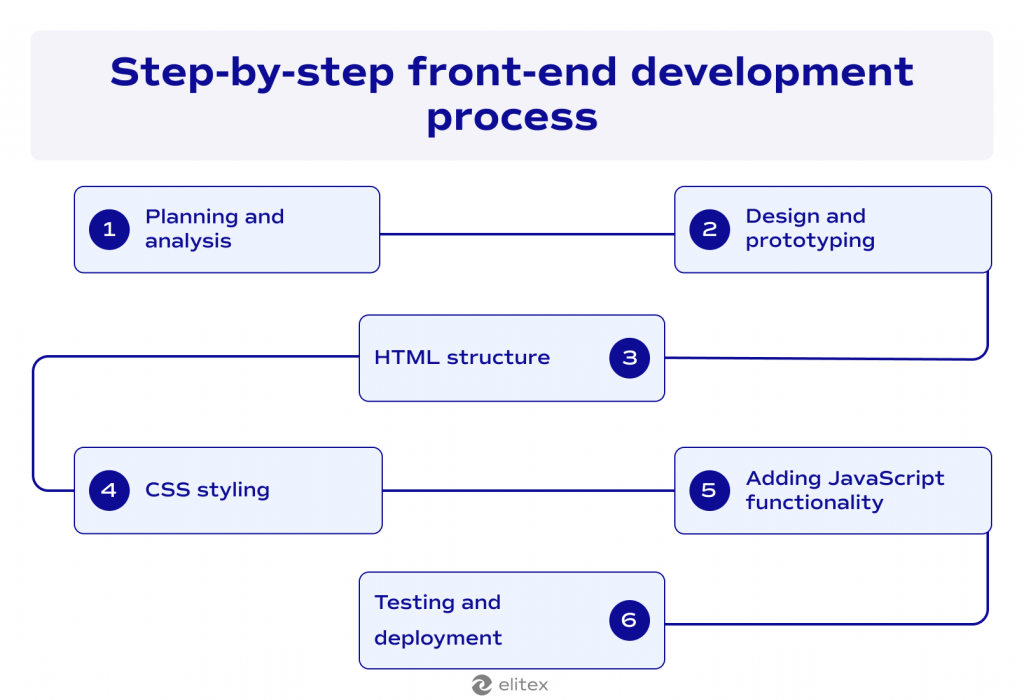
Now, let’s check out key front-end improvement steps:

1. Planning and evaluation
The very preliminary levels of the venture contain setting clear venture targets and understanding person necessities. Throughout this section, builders, designers, advertising specialists, and stakeholders collaborate to analysis the market, audience, and competitor web sites. As soon as the suitable applied sciences are chosen, the workforce creates an in depth venture roadmap.
2. Design and prototyping
The designing course of sometimes precedes the code-writing. Designers start by creating wireframes to stipulate the product’s construction. These are adopted by visible designs that align with the model’s tips outlined within the first stage. Builders then construct interactive clickable prototypes to check person flows and collect suggestions for additional refinement.
3. HTML construction
Entrance-end builders convert design components into semantic markup. HTML, talked about above, is a markup language that permits builders to take action. Within the case of internet sites, front-end devs deal with making a logical doc construction. One other process throughout this improvement stage is guaranteeing accessibility through the use of applicable tags and ARIA attributes, making the product usable for everyone.
4. CSS Styling
Builders use Cascading Model Sheets to use the visible designs, utilizing CSS methodologies like BEM or SMACSS to maintain their code maintainable. At this stage, they create responsive layouts that work throughout numerous units, guaranteeing the product appears to be like and features properly on any display measurement.
5. JavaScript performance
As soon as the HTML & CSS are in place, builders add interactivity and dynamic components to the product utilizing JavaScript. This consists of the implementation of options like kind validation and knowledge manipulation. After the code is written, JavaScript ought to be optimized for efficiency and cross-browser compatibility.
6. Testing and Deployment
The final, however no much less vital stage is conducting thorough testing throughout browsers, units, and person teams. The workforce focuses on fixing bugs and optimizing efficiency based mostly on the check outcomes. As soon as testing is full, the completed product is deployed to a reside server and monitored for any points.
Сommon front-end improvement challenges and their options
If the method is that easy, what can probably go unsuitable? Properly, in truth, even with a well-planned improvement course of, front-end improvement comes with its personal distinctive set of challenges. Right here’s a take a look at a number of of them:

Gradual web page load occasions
Concern: Pages that load slowly frustrate customers and result in increased bounce charges. Nobody actually likes to attend till the web site hundreds in 2024.
Answer: Though there are various explanation why pages on the web site load slowly, usually, these points will be mounted by the next practices: optimizing photographs, minifying CSS and JavaScript, and using browser caching. On the similar time, Implementing content material supply networks (CDNs) can even velocity up content material supply throughout completely different areas. Entrance-end builders ought to moreover commonly monitor web page efficiency with instruments like Google PageSpeed and make changes as wanted.
Inconsistent design
Concern: Inconsistent visible components throughout pages create a disjointed person expertise.
Answer: It’s essential to determine a design system and magnificence information that defines the visible components and patterns used all through the web site on the “design and prototyping stage,” as we referred to as it earlier. These guides ought to predefine spacing, coloration schemes, typography, and different components of visible design. From the front-end builders’ facet, implementing reusable parts within the codebase helps to take care of this uniformity predefined by designers. Additionally, good front-end builders ought to conduct common design critiques to make sure adherence to the established tips.
Inefficient code
Concern: Bloated, inefficient code slows down the positioning and makes upkeep troublesome.
Answer: When it has already occurred, it could be arduous to deal with, so builders ought to deal with writing high-quality code from the very starting. Software program engineers ought to write clear, modular, and reusable code to maintain workflow environment friendly. Common refactoring of the code may also help take away redundancies and enhance efficiency. Moreover, instruments like Webpack or Gulp could assist with optimization duties like minification and bundling.
Lack of search engine optimization optimization
Concern: Poor search engine optimization practices can result in decrease search engine rankings and diminished visibility
Answer: Your improvement workforce ought to prioritize search engine optimization from the venture’s strategy planning stage. Optimizing an internet site’s content material, meta tags, and URLs for related phrases may also help with a number of the points. Additionally, builders ought to guarantee the positioning is quick, mobile-friendly, and has a transparent construction that search engines like google can crawl simply. As well as, search engine optimization methods require common monitoring and changes based mostly on efficiency metrics and search engine algorithm updates.
CSS specificity conflicts
Concern: Kinds don’t apply as anticipated attributable to conflicting CSS guidelines.
Answer: Adopting a CSS methodology like BEM or SMACSS (we talked about them earlier) helps create a transparent, predictable naming conference. Utilizing CSS frameworks and CSS-in-JS options for component-based architectures permits front-end builders to scope types successfully. Common audits and refactoring of CSS assist devs take away unused types and cut back complexity.
Safety vulnerabilities
Concern: Defending in opposition to frequent front-end safety threats could also be fairly a difficult process
Answer: A number of practices may also help cut back safety dangers for front-end builders. Entrance-end builders ought to all the time validate and sanitize person enter on each the consumer and server sides. HTTPS ought to be used to encrypt knowledge transmission. To forestall XSS assaults, builders ought to use a Content material Safety Coverage (CSP). Additionally, builders ought to be cautious when utilizing third-party scripts and consider their safety implications. In the end, front-end builders ought to educate different groups about frequent safety threats and greatest practices.
Collaborate with skilled internet builders in your front-end
Whereas this information offers a stable basis, the world of front-end improvement is huge. No single useful resource, be it an excellent ebook, or an internet site, can embody the whole lot builders study and apply all through their careers. Nevertheless, in the event you’re in search of skilled help along with your venture, you’re in the best place!
Skilled front-end improvement corporations, equivalent to ELITEX, provide specialised information and hands-on expertise that may take your venture to the subsequent degree. Whether or not you’re going through advanced challenges in scaling your venture, or simply in search of somebody who can construct your internet functions to the best requirements, contact ELITEX. With ELITEX, you all the time obtain outcomes exceeding your preliminary expectations.

Entrance-end improvement course of FAQ
What’s front-end improvement?
Entrance-end improvement is the subtype of software program improvement that focuses on the creation of visible and interactive components of internet sites and functions. The truth is, front-end improvement is answerable for the whole lot you see in your browser and straight work together with.
What programming languages are utilized in front-end improvement?
Three programming languages are straight concerned in front-end processes: HTML, CSS, and JavaScript. HTML constructions content material, CSS types it, and JavaScript provides interactivity on prime of it.
What are frequent front-end improvement instruments?
Of their work, front-end builders require code editors like VS Code, browser improvement instruments, process runners like Webpack or Gulp, and collaboration software program for venture administration and communication.
What are the principle parts of front-end improvement?
The checklist of typical front-end improvement steps consists of: planning, analyzing, designing, prototyping, structuring with HTML, styling with CSS, including JS components, asset optimization, testing, debugging, efficiency optimization, accessibility implementation, deployment, and post-deployment upkeep.
How vital is efficiency in front-end improvement?
Efficiency is essential. Quick-loading websites enhance person expertise, improve engagement, and rank higher in search outcomes.
Let’s discuss your venture
Drop us a line! We’d love to listen to from you.